 When you share a post to Facebook or Google+, they display a summary of the post and also a thumbnail if available. Twitter has also come up with a similar solution called Twitter Cards.Twitter has come up with different types of Cards and this tutorial will help you in adding a summary card to your Blogger posts.
When you share a post to Facebook or Google+, they display a summary of the post and also a thumbnail if available. Twitter has also come up with a similar solution called Twitter Cards.Twitter has come up with different types of Cards and this tutorial will help you in adding a summary card to your Blogger posts. Blog Posts which have the summary card added will show a View Summary Option

 I have been doing some cooking experiments and came across lots of awesome BlogSpot blogs with recipes of mouth watering dishes. This post is for all of those BlogSpot Food Bloggers who would like to spice up their recipe posts in Google Search results. Google Search results uses your webpage markup to identify better ways of displaying meaningful information
I have been doing some cooking experiments and came across lots of awesome BlogSpot blogs with recipes of mouth watering dishes. This post is for all of those BlogSpot Food Bloggers who would like to spice up their recipe posts in Google Search results. Google Search results uses your webpage markup to identify better ways of displaying meaningful information 404 error page is the page that will be displayed when the actual page is not found . Till now Blogger’s error page was a plain old design with more of orange in it and was not customizable. Now Blogger Error pages use the same template as what you use for your Blog. This tutorial will help you in setting up a Custom 404 page for your Blog.
404 error page is the page that will be displayed when the actual page is not found . Till now Blogger’s error page was a plain old design with more of orange in it and was not customizable. Now Blogger Error pages use the same template as what you use for your Blog. This tutorial will help you in setting up a Custom 404 page for your Blog. When you share a post on Facebook, it will display a thumbnail picked from the post page along with a short description of the post. But in many cases Facebook fails to identify the correct image and description that it should use. This leads to irrelevant images and description coming up in Facebook when you or your readers share the post. This is totally annoying, and I had got many queries regarding this on our Facebook page and via email. So for those who are trying to figure a way out of this, here is the solution :)
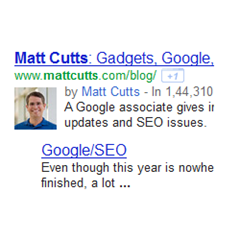
When you share a post on Facebook, it will display a thumbnail picked from the post page along with a short description of the post. But in many cases Facebook fails to identify the correct image and description that it should use. This leads to irrelevant images and description coming up in Facebook when you or your readers share the post. This is totally annoying, and I had got many queries regarding this on our Facebook page and via email. So for those who are trying to figure a way out of this, here is the solution :) You might have noticed Google search results includes information about the author. It has a link to the Author’s Google Plus Profile and it also displays the Author’s Profile Picture.This tutorial will guide you in doing the same with your Blog.
You might have noticed Google search results includes information about the author. It has a link to the Author’s Google Plus Profile and it also displays the Author’s Profile Picture.This tutorial will guide you in doing the same with your Blog. As of now there is no Official Method to Override the Lightbox, and it is enabled on all of the Blogger Blogs. If you don’t like the Light Box, and want to remove it from your Blog, then read on:
As of now there is no Official Method to Override the Lightbox, and it is enabled on all of the Blogger Blogs. If you don’t like the Light Box, and want to remove it from your Blog, then read on: I had got quite some number of questions regarding how I display post thumbnails here on my blog. So I decided to write a tutorial about the different methods that you can use to display post thumbnails. Post Thumbnails will look good on your blog if you are using the
I had got quite some number of questions regarding how I display post thumbnails here on my blog. So I decided to write a tutorial about the different methods that you can use to display post thumbnails. Post Thumbnails will look good on your blog if you are using the  A few days back, I published the
A few days back, I published the 

 As you might already know, Blogger is integrated with Picasa and all the images that you upload to Blogger automatically becomes a part of your Picasa account.Picasa has got 1 GB free Storage.So if your Picasa Account exceeds this 1 GB limit, you wont be able to post more images to your blog.(In that case you will have to buy additional Storage).
As you might already know, Blogger is integrated with Picasa and all the images that you upload to Blogger automatically becomes a part of your Picasa account.Picasa has got 1 GB free Storage.So if your Picasa Account exceeds this 1 GB limit, you wont be able to post more images to your blog.(In that case you will have to buy additional Storage). 


 It has been a long time since @Twitter released the @AnyWhere Developer Tool. AnyWhere allows you to seamlessly integrate Twitter into your site using a few lines of JavaScript. You can read more about it at @AnyWhere Developer Page. Tweet Box is one such @AnyWhere Application, which allows you to add a 140 char Tweet Box onto your blog.
It has been a long time since @Twitter released the @AnyWhere Developer Tool. AnyWhere allows you to seamlessly integrate Twitter into your site using a few lines of JavaScript. You can read more about it at @AnyWhere Developer Page. Tweet Box is one such @AnyWhere Application, which allows you to add a 140 char Tweet Box onto your blog.