
@Twitter has now officially released new Sharing Buttons with counter(Tweet Button). The button comes in three styles and has a new URL shortener(t.co). The tweet button will show how many times your post has been shared on twitter.


Having a Shorter Version of your Blog Post’s URL is much useful especially when sharing links with others. If you visit that link, you will end up right back here. This URL shortening was done with the Help. Bit is one of the most reliable URL shortening services on the Web. Wordpress has got its own URL shortener namely WP. If you are interested in providing Short Sharable URLs of your Blogger Posts to your readers, then read on. Demo is present on the post page.

Blogger has been rolling out new features to improve the looks and usability of the blogs. Blogger is now testing out a new Social Sharing icon set consisting of Email, Blogger,Twitter(with shortener),Facebook and Google buzz buttons. The set looks simple and elegant with some cool mouse over effects. These Sharing buttons are now available in your regular dashboard.If you need to take a peek at these new sharing icons, then take a look at my post page(and try sharing it :P ).

This Tutorial will help you in adding a Facebook Like Button For Blogger. Facebook has come up with a new set of Social plugins which enable you to provide engaging social experiences to your users with just a line of HTML. The Facebook Like Button is One of them. You can see a demo of the like button on this page. The Facebook like button will allow your readers to quickly share your posts with their Facebook Friends. You can also get to know how many people liked your Blog Post .This tutorial will teach you to add a Facebook Like button for Blogger

Blogger has got a default Navigation Bar. This navigation bar is hidden in most of the third party templates. Instead of hiding the nav bar using CSS, we can completely remove it.
To do that
1. Login to your Blogger account and navigate to Layout > Edit HTML
2. In the Template Code find <body> and just above that add the following Code.
You might have seen the Pencil , Screwdriver and Spanner links on blogger. It seems like these icons appear only when you are logged in to your blog. But if you take a look at your Blog's Source From your Browser's View source option, then you will find that there are plenty of quick edit links on your blog even if you are not logged in. These are the quick edit links and these will be hidden using CSS if you are not logged into your blogger account(but still be present in your blog as hidden links).
You will be able to reduce the number of external links on your Blog and make it more Search Engine Friendly
You will no longer see the Quick Edit pencil ![]() or wrench links
or wrench links ![]() on your blog . If you want to Edit a Gadget, you will have to go to the Layout > Page Elements Page .
on your blog . If you want to Edit a Gadget, you will have to go to the Layout > Page Elements Page .
 Like all other Social networks, StumbleUpon has also got some really elegant sharing buttons. StumbleUpon has got 6 different sharing buttons. You can choose any of these six. Integrating this into your blogger blog will require some template Edits.
Like all other Social networks, StumbleUpon has also got some really elegant sharing buttons. StumbleUpon has got 6 different sharing buttons. You can choose any of these six. Integrating this into your blogger blog will require some template Edits. 
 Google Buzz is a social tool from Google and it is much similar to Twitter and Facebook :). Google Buzz is a new way to start conversations about the things you find interesting. You can read more about Google Buzz at the official Google Blog . You might have seen the Google Buzz buttons on Mashable. You can see a demo of this button in this post page. :) . Now Google has officially released the Share Counters, So here are the steps to get the Buzz button on your blog.
Google Buzz is a social tool from Google and it is much similar to Twitter and Facebook :). Google Buzz is a new way to start conversations about the things you find interesting. You can read more about Google Buzz at the official Google Blog . You might have seen the Google Buzz buttons on Mashable. You can see a demo of this button in this post page. :) . Now Google has officially released the Share Counters, So here are the steps to get the Buzz button on your blog.
You might want to add a custom automatic signature below each of your blog posts. This would be more useful if you are running a Team Blog with multiple authors. You can use unique signatures for each author.The same can be done on a single author blog also :)
1. Create a Signature using Photoshop or some online Generators like My Live Signature
2. Upload this signature image to blogger.Once its uploaded hit preview and copy the image location(Note down the URL of the image).
3.Now Go to Layout > Edit HTML and Expand your Widget Templates
4.Now Find
Blogger has now released the pages feature just like in Wordpress blogs. You can use these pages for about me, contact me etc. The blogger pages are more or less like the blogger posts. But these pages wont appear in the blog archives and the blog feeds.
1. Login to your Blogger Account
2. In the posting Tab you will find an Edit Pages option
Facebook has now officially introduced the Retweet like Facebook buttons for your blogs or sites. These Facebook buttons look much similar to the Retweet buttons by Tweetmeme. Facebook has 5 styles of Sharing buttons. Here we will see two of them.
Adding a Facebook share count button will show a neat count of how many times your blog post has been shared on Facebook.
Note: The Facebook share buttons are deprecated and FB no longer supports it(It still works though). You can still add it if you want. You can also opt to add the new Facebook Like Buttons with Like Count.
Blogger is now introducing features every day as part of its 10th birthday celebrations.Now it has formally announced the Blogger Comment avatars. To know what it means take a look at the comments here on this blog and you will see the profiles pictures of the commentators near to the comments.If you are using some default blogger template things would be much easy.Here is a little screenshot of the new feature.
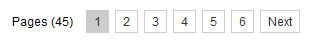
Page Navigation is a really awesome and long awaited feature. You might have seen numbered page navigation on many wordpress blogs(wp-pagenavi by Lester Chan). Muhammad Rias of Techie Blogger had already developed a page navigation system for blogger.It really was an awesome trick which was made at a time when nobody could even think of implementing it on blogger.It had some minor bugs and now Abu Farhan has perfected it and he has now given us the perfect page navigation solution.Here is a little screenshot of what this is all about. 

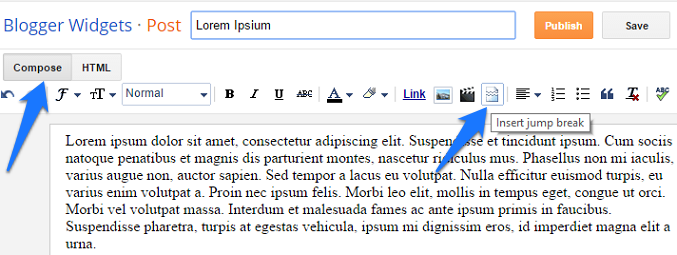
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url + "#more"'><data:post.jumpText/></a> </div> </b:if>If this code is not present in your template,then add this code before
<div class='post-footer'>Now it should work properly.. If it doesn't,then leave a comment here and i will try to help you out..
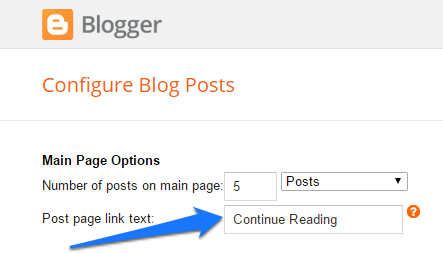
By default the read more link text is Read more » . You can change this to whatever you like. To do that, Go to Blogger Layout page and click on the Edit link on the Blog Posts Widget.

Change the Post Page Link Text and Save the Settings..
Permalink:Post Summaries on Blogger With Read More
Blogger,as a part of its 10th Birthday celebrations, has now released a new version of the label gadget.This one is much better that the old version

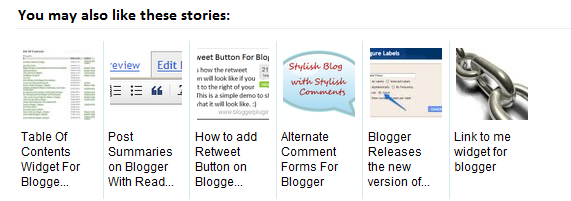
Displaying the links to related posts along with a thumbnail of the corresponding post will help you increase the page views/user .Users will be tempted to go for the related posts when they are presented attractively with thumbnails.

Have you ever felt that the blogger comment form (even the embedded inline one) doesn’t look pretty.Don’t worry you can convert the default comment form of blogger to an stylish commenting system which enables threaded comments and author images.Here i am listing some of the most popular commenting alternatives,.

This is a nice little widget which can find its place in your blog’s sidebar.You might want to let your readers link back to you in an easy way.We will now make a new Link To Me Widget which will display the code needed for a reader to link back to your blog.We will also provide a Add link using Blogger Button.
This button will work like a widget installer,which makes it easier for your readers to add your link.They can link back to you easily by adding your link to me widget.
Some of the simple blogger templates use CSS to set the background color of the sidebar and the main post part. In this case,the heights of these two columns can be different making it look a little awkward. In many cases you may want to make both of these columns of the same height.
If you didn't understand what i am talking of,then i will show you some demos.