 This Widget Displays posts from a particular Label on your blog’s Sidebar. The display can be customized just like the Recent and Random Posts Widgets. The Widget includes resizable Post Thumbnails.
This Widget Displays posts from a particular Label on your blog’s Sidebar. The display can be customized just like the Recent and Random Posts Widgets. The Widget includes resizable Post Thumbnails.
I have made two different versions of this Widget:
Demo:
1. Featured Posts Gadget Using the Blogger Gadget API
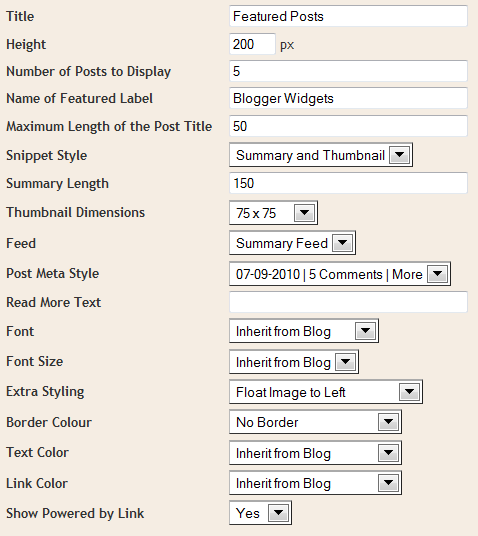
This Gadget is much easier to configure. The screenshot shows the various options available in the Gadget

I will explain a few of the Options
Name of the Featured Label - This is the name of the label from which the Gadget should pull posts from. This field is case sensitive, and if you don’t fill this properly, the Gadget wont work.
Maximum Length of Post Title - If the post title is more than this length(in characters), then the rest of it will be chopped off.If you don’t want to show the post title, set this to 0
Summary Length - The Gadget can display a excerpt of the Post. If the excerpt is longer than the summary length, then the rest will be chopped off.
Feed - Summary Feeds will be faster. You can change to Full Feed if you need YouTube Thumbnails, but it would be slower.
I need a Grid Layout. What should I do?
Use these Settings:
-
Maximum Length of the Post Title : 0
-
Snippet Style : Thumbnail Only
-
Post Meta Style : None
-
Extra Styling : Float Image to Left
- Border Color : No Border
The other options can be set according to your needs.Use this button to add the Featured Posts Gadget to Blogger

2. HTML/JavaScript Widget for Featured Posts
This is the HTML/JavaScript Version of the above Gadget. This one has greater customizability and will properly blend with your Blog styles.
This has a Few Extra Settings:
-
Blog URL: This should be the URL of a blogger Blog. If you are installing the Widget on the same blog then you can leave this field blank . This field is useful for those who have multiple blogs..
-
Show Default Thumbnail - If this option is selected, and your post doesn’t have an image, then a default image will be displayed.
-
Thumbnail Margin - You can set a 5px margin to the image, so that the thumbnail stays apart from the post summary. You can override the margin by selecting No.(You can then manually style it using CSS)
-
Sorting - Helps you in displaying the recently published posts or recently updated posts from the featured Label.
- Grid Layout - This button will automatically adjust the settings to give you a grid like layout.
Other Fields are similar to those in Method 1, or are self explanatory..Use this button to add the Featured Posts Widget:
Advanced Options for the HTML/JavaScript Featured Widget:
1. Default Thumbnail
If the Widget is unable to find an image in the Post and if Options 4 and 5 are checked, then the Gadget will use the following image by default

If you want to change this default thumbnail, then you will have to first upload the Thumbnail somewhere. The best place to upload is blogger. So create a new post(or edit an existing one) and add the image to the post. Now Switch to the Edit HTML view of the Post Editor. There you will find a URL which contains “/s1600/” in it. Copy that URL. Change /s1600/ to /s72-c/. So finally you will get some URL like
This is your default Thumbnail's URL. Now it’s time to tell the script to make use of this Image. For that Edit the HTML/JavaScript Widget(Recent Posts) and add the following variable:
var feat_defaultImage=”THUMBNAIL_URL_WHICH_HAS_/s72-c/_IN_IT”;
(Off course you will have to edit the above line)
If you are not sure where to add the variable, then add it just before
var feat_numberOfPosts
Save the Gadget and you are done.
2. CSS Styling:
If you are using CSS Styling, make sure that the Thumbnail Margin is set to None. You can also set the Thumbnail Float to None. This will prevent the Widget JavaScript from adding any Styles to the Post List.
You can add your CSS at Template Designer > Advanced > Add CSS
Some Sample CSS snippets are there in the comments.
3. Tracking the Widget Usage
I have appended a utm_src parameter to the recent post URLs.This will help you in tracking the widget usage from your Google Analytics account(Traffic Sources > Campaigns).
4. Remove the Powered By Link
If you can’t stand the powered by Link at the bottom of the widget, then you can hide it. To do that Add this CSS snippet :( :(
.bp_footer{display:none;}
If you don’t know how to add CSS read the CSS Styling (2) part in these Advanced Options.
If you like this Gadget, please share it with other Bloggers :)
Love you a lot bro....Nice and cool i was searching it since long ago...
I was using this widget..It's really cool..
thanks love you it was really helpfull for me!
Thanks so much.
you're best !
Very nice widget...waiting for it...nice tutorial...TFS
I was looking for a widget like this but It doesn't work on my site. Could you please help me?
Thanks
This is all what I want to place on my multi author blog. Excellent widget.. well done and thank you very much
I am trying to add a thumbnail gallery like this on a static page (for example, I want to add thumbnails for posts only related to recipes on my recipe page)...how do I use this code for a static page? If I can't - can you tell me how to accomplish this? I am so lost and frustrated over this. Thank you!
@MadeByAPrincess - First Add this as a Widget. Then Edit the Widget and copy the Widget Code. Paste that code into your post editor(in the page where you want it to appear).You will have to switch to the HTML mode of your Post Editor to do that. Then just publish the page. That's it :)
Thanks for cool widget.
first of all thanks for widgets.i added 2widgets to my blog.but in both thumbnail not displaying. plz help. plz tell what i hve to do to display image
nice gadget. thanks for sharing
Thanks! it´s very useful!
Thanks, does anyone know of any widgets/plugins that are like the Easy Azon for wordpress for Blogger?
If So let me know.
don´t work :(
@Ladylike - which label did you try with?
Hi, sorry not to have been more explicit in the previous comment. I tried to put this widget on my blog but did not work, does not appear either text or image. I've tried to put both. I am currently using this random-posts-widget-for-blogger.html, but liked the title appears to unite me with the image, and wanted to change the size of the thumb to 120 px. Do you can help me? Thank you
@Ladylike - i'm repeating the same question..What did you give in the "Name of the Featured Label" Field ? :)
For more customizations for the Random Posts Gadget, you will have to wait till i release a Widget version. will do that when i get time :)
Hi any way to place facebook like/recommend under each thumbnail in this widget? If there is a way could you please show us the code to do it because I would like to implement this into my blog.
This is a amazing widget
I love the idea of this widget, but I can't get it to work! I put the exact name of the label in the Name of the Featured Label field but the posts don't show up. Neither a thumbnail nor the summary. Do you have any suggestions?
@Hjelpeforeningen - I'm assuming that your Label name has special characters in it. What's the label name that you are trying to use?
Thank you for this great widget! I found that you have to make sure you configure the Height large enough to allow enough room for all of the posts you want to feature.
Hey, thank you for the great job you've done. Is it possible to add two different widgets using the second method (the widget which includes script). Because i couldt succedd to add second widget properly. When i created the second widget with different label, all the items were added automatically under the first widget items.
The first method seems doesnt have any similar problem. But unfortunately doesnt allow me to customize it with css.
Anyway, if there is a solution, i would like to benefit. Thank you for everything.
p.s. also, it would be great if the widget allows to add items in order to older ones to new dated ones. Just a suggestion. Thanks again for the great job.
BR, Raphael,
I posted the gadget on Blogger and it worked perfectly. But when I pasted the html code on a static page (in another website), it showed only one post (the last one published), although I selected "20" posts...
Enclosed is a test link
Thanks
I'm sure I have done something wrong... Could you help?
Can't get this to work on our blog either! The title of the gadget shows up, but not any post information (which have been correctly labelled). It's a private blog, would that make a difference?
@Colleen - yea it will work only with public feeds.
Nice one .)
I love this plugin. Trouble is, sometimes it doesn't work!
I often get a "Server not found" error.
Why do you think this happens?
Is it possible to give this a horizontal layout?
Hi! Thanks for this 2. HTML/JavaScript Widget for Featured Posts.
Question, Could you change the code such that it allows me to set image width and height in pixels as opposed to a singular image dimension 100px that messes up image positioning since I'd like to place it in multiple points in my blog with varying image layout (i.e portrait vs horizontal)?
hello. i installed it effectively.. one problem though. i can't click on the links.. there are no links either on the title of the post or on the read more option. :( how to fix that?
It now shows a pop-up message on my blog and it has disappeared from it. It was like my main post so now my blog is blank.
The pop-up message says this:
And askes me for a user name and password.
What do I do?
Reply
I think I was using an older version of the "recent posts" widget which started messing up a few days back. I think I was using version 2. I don't know what happened. But as always, I'm thankful to this site and your ingenuity -- I got them working again. I'm using the "recent posts" and "featured posts" widget on both my blogs. I opted for the simpler version coz i don't know how to edit css and whatnot.
Let me just say, YOU rock. Keep doing what you're doing. You're making bloggers across the globe feel good about their blogs.
I was using a Google Gadget that quit working a couple of days ago after using it for a couple of years effectively. Not sure what happened. I have tried adding the html code for the above widget. Only one post will show up. Help with either of these issues would be SO appreciated. Thanks!
Mine still doesn't work.
It appears this message (as in the Recent posts widget that I use and had the same problem but they fixed it):
And askes me for a user name and password.
What do I do?
Edit your Widget and change
Blogger Plugins, thank you so much!! =D
Hi admin! I encountered the same problem as Raphael above. When you add two widgets using method number 2, the second one don't always work, worse, the first widget's specs appear on the second widget. (I.e. first widget is supposed to display posts with 'label1', second widget is supposed to display posts with 'label2' -- what happens is first widget dont work but second widget displays what the first widget is supposed to display). I tried method number 2 because I wanted to adjust the size of the thumbnails (smaller than 50px) which is not not possible with method 1. If you have the time, do take a look into this. Thank you!
The "read more" link and text are missing when I use this. Is there a way to fix it?
Does this gives a dynamic thumbnail? I am looking for something like where the recent post are in dynamic same as the thumbnail.
thank you.
This comment has been removed by the author.
Stopped working?
I had try on the second code. It shows out the related thumbnails but the thumbnails are repeating for the same post. Kindly help. Thanks!
This is not working for me. I feel that I've copied the instructions exactly but the only thing that shows up is the "powered by blogger widgets." The label keyword I am using is "printable" (no quotations, of course). I have several posts with this label but nothing is showing up. Help??
I can help you sort this out(and the related posts one). But I see that your blog is broken and the Custom Domain name setup is not correctly done. You need to create a CNAME record and publish your blog to that address. If you need more help with this, just drop me a line over the Contact form.
I was so upset because my template didn't had a featured article widget but thanks to this, Now I have one. thank you
Widget itself is exactly what i am looking for. But how can i run 2 of these side by side via normal html page.
I try to do one landing page for my blog and idea is do a single landing page what show some post by categoty (with this featured post widget) and also some other dynamic content like my latest Youtbe videos.
Now i can see only first copy/paste code in 1st box and only text"Featured Posts with Thumbnails for BloggerPowered By Blogger Widgets"
What i like to do is blogspot page with html code where X is done with "featured post panel" and Y is Youtube playlist.
X X
Y Y