Blogger is fulfilling some of our
expectations. Now blogger officially supports Post Summaries With Read more.This means that you wont need any JavaScript and CSS based tricks to display post summaries on Non-Post Pages.
How Does This Work
Blogger has introduced something called
jump breaks. This will help you in creating the summary.
What is a jump break? - Jump break is a special tag which can be inserted anywhere in a post using the post editor.When you have inserted a jump break into a post, the portion of the post above(or before) the jump break will serve as the summary of the post. This means that only this smaller portion will be displayed on Non-post pages.
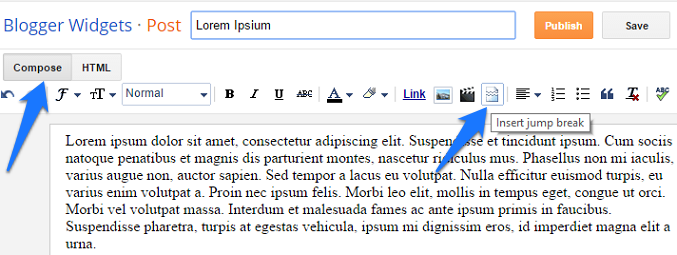
How to insert a jump break?
If you are using the New Advanced Post Editor, then you can insert the jump break easily from the post editor's Compose mode.
If you are not using the New Post editor,then you will have to manually type the
jump break tag . To do that just place
<!-- more --> [Note that there is a space before and after more.] at the position where you want the break to occur. Now try going to your home page,and only the summary would be displayed on the home page.You might get problems seeing the Read More Link if you are using a modified and highly customized template. In that case try the following adjustments. Go to your Blogger
Template >
Edit HTML . Now check if the following code is already present in your template
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
If this code is not present in your template,then add this code before
<div class='post-footer'>
Now it should work properly.. If it doesn't,then leave a comment here and i will try to help you out..
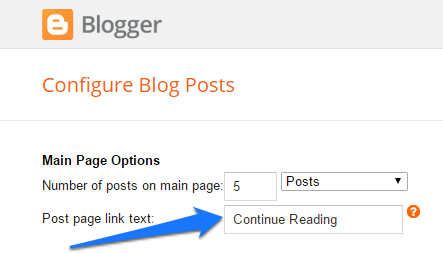
Changing the Read More Text
By default the read more link text is Read more » . You can change this to whatever you like. To do that, Go to Blogger Layout page and click on the Edit link on the Blog Posts Widget.

Change the Post Page Link Text and Save the Settings..
Drawbacks of the New Feature
For the post summaries to work effectively, you have to edit each of your posts and add the jump link in each of them. Blogger wont generate summaries automatically.:(
Permalink:Post Summaries on Blogger With Read More