Blogger Help Forums › Forums › Blogger Widgets › How to Share a Text in Twitter by Select it ? Widget in Blogger
This topic contains 1 reply, has 2 voices, and was last updated by 1 week, 4 days ago.
-
Posts
-
January 27 at 11:55 pm #4347
How to Share a Text in Twitter by Select it ? Widget in Blogger

Today we have come up with another Twitter widget for your BlogSpot site that is unique and efficient enough to help you gain more exposure to your site with the help of Twitter. In this article, we will show you how to select text and share it to Twitter widget in blogger.What is Select text and share it to Twitter?
It is an efficient plugin that allows your users an ability to select any text on your blog or website to share it (selected text) on their favorite social site Twitter. It is extremely easy to install and use, plus extremely lightweight in nature.

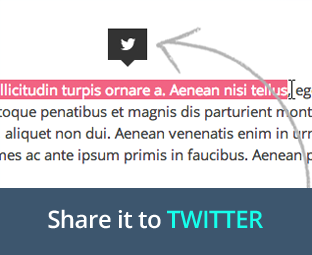
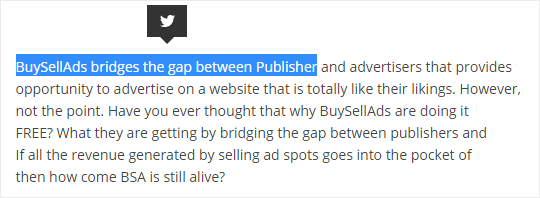
In the above screenshot, we have shown how this widget works. Whenever a small part of the text is select a Twitter icon appears, upon clicking that icon you can share that piece of text to your twitter account, making sharing easier.You can check out the demo of this widget here.
How to Install this widget?The installing instructions are extremely simple and would take hardly few seconds to complete. The first thing, you need to do is to login to your blogger account and select the blog you’ll like to install the widget on. Now to Template >> Edit HTML >> Search for ]]> and just above it paste the following CSS codes.
.MBLSharetip {
display:none;
top:0;
background:#333;
color:#f16786;
width:40px;
height:32px;
position:absolute;
margin-left:-20px;
opacity:0;
filter:alpha(opacity=0);
z-index:99;
-webkit-transition:all .3s ease;
-moz-transition:all .3s ease-in-out;
-o-transition:all .3s ease;
transition:all .3s ease-in-out;
}
.MBLSharetip span {
position:absolute;
content:” “;
border:solid rgba(0,0,0,0);
height:0;
width:0;
top:100%;
border-top-color:#333;
left:50%;
-webkit-transition:all .3s ease;
-moz-transition:all .3s ease-in-out;
-o-transition:all .3s ease;
transition:all .3s ease-in-out;
border-width:7px;
margin:0 0 0 -7px;
}
.MBLSharetip a {
color:#f16786;
}
.MBLSharetip:hover {
background:#3D566E;
}
.MBLSharetip:hover span {
border-top-color:#3D566E;
}
.tooltipContainer {
position:relative;
display:block;
width:100%;
height:100%;
top:0;
left:0;
}
.tooltipContainer a {
width:100%;
background:transparent url(sprites.png) 0 0 no-repeat;
left:0;
top:0;
height:100%;
text-decoration:none;
display:block;
padding:0;
}
.sharingLink {
display:block;
position:absolute;
text-indent:-9999px;
}After adding the above CSS codes, again in the template search for ending tag and just above it paste the following jQuery code:
// 0) {
range = selection.getRangeAt(0);
pos = $(window).scrollTop();
selection_text = selection.toString(), rect = range.getBoundingClientRect();
$(‘#MBLSharetip’).css({
top: (rect.top + pos - 20) - 32 + ‘px’,
left: rect.left + (rect.width / 2) + ‘px’,
});
}
}
// ]]>Now lastly, to display the widget we need to add the HTML code in the template. Search for the ending tag and just above it paste the following code:
//
Once everything is done press the “Save Template” button present towards the top of your screen and you’re done. Congratulations, you have successfully installed the widget on your site. Now visit your blog and select any text to see what happens next.
We hope this article may have helped you to add more Twitter friendly features to your BlogSpot site. Do let us know about your thoughts in the comment section below
Falow As In

- This topic was modified 2 years, 9 months ago.
October 20 at 1:05 pm #4577Welcome, I simply concept I would find to you that I profit, however, a great deal as could be depended upon from my go to on your website online and to bet that you may welcome all that life passes on to the desk with it in the coming years. - Essay Help UK.
-
Posts
You must be logged in to reply to this topic.