
Facebook Like Button allows you to provide more Sharing Options to your Readers. Your readers can share your posts on Facebook using the Like Button. Have you added the Like button and still not getting any “Likes”? :(. Ok then we will present the Like button in a much better and elegant way.
Here is a Screenshot of the Facebook Like Box. Isn’t it lovely and more “Likable” than the default Like Button?

The Facebook Like box also includes a link to your Facebook Fan Page. This FB Like Box was Designed Styled and coded by Mia of Dezign Matterz . Thanks to her for designing and styling this awesome Like Box.
How to install the Facebook Like Box?
1. First Fill in the following Details (Code will be updated with these details)
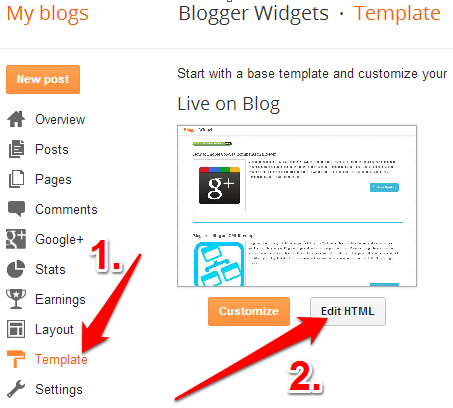
2. Login to your Blogger Account and go to Template > Edit HTML

Click somewhere within the Template Editor and press Ctrl + F to search within the template
3. Search for ]]></b:skin> in your template and just above that place the following code (You can use Ctrl +F to find the code).
4. Search for <data:post.body/> and immediately below that code, paste the below code.
If you find multiple occurrences of <data:post.body/> , do the same for each of them
5.Next you have to add the fb namespace to your template tag.Your template should have the specification for the fb tag that you have used. The following namespace declaration will take care of that. To declare the namespace, find
<html
and change it to
The following screenshot will help you out.

This is required for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
6. Now Save your template and you will see a Facebook Like Box on your post pages.
Thank you so much for coding this for Blogger users Aneesh , but moreover for going one step further and incorporating the Installation Wizard where a user can set their FB URL and adjust their preferred width and generate their code . You definitely improved this for Blogger users Aneesh , and I am truly grateful to you for all your efforts :)
Mia
i am sorry friend i have no confirmed blog yet so please help me ?
Loved the plugin. Great work by you an Mia
Looks great. Unfortunately, my post area is a little smaller, so I had to fool around with the design a bit (also put the box on home page as well as on post pages) ==>
hi it is good work but i have problem. when i click like button it give out error how im fix it plz explain
WOw..it's great!
I've tried to insert this in my blog but i don't know where enter the width and the facebook page url, so it doesn't work for me.
Maybe help me? Thanks
@Sarù - there are two text fields in this post(width and fan page url). Fill them first.
After that copy the codes and follow the instructions.
Thanks for your info..its very useful for my Facebook Page
This is a cool gadget. I had no problems installing, but it's too wide for my blog posts. I tried adjusting the widths but it was still too wide. My max width on my posts is 450 as I have a left and a right sidebar. Any suggestions?
@Amanda - the range is now updated. Its now 400-600px.
Thanks for updating that! Can you do me a favor and take a look? I don't know why, but I'm not getting the outer border like you are. Maybe something in my code messing with it?
At me it has not turned out yet, but I will finish
Thanks for you cool plugin. :)
@Amanda - you have added some HTML comments in your CSS like
<!--begin FB box-->
If you want to insert comments in your CSS, use the CSS comment format
/* comment here */
Cool thanks! That did it! Weird, I have those type of tags throughout my template and they haven't caused a problem with anything else. *shrug* Thanks!
I followed things like you said, but nothing pops up.
Useful info.
Thanks. :)
Superb Post Bro :)
@Pro-Computer Gambler - i see it working on your blog.
btw i see that you are masking your blog url using your domain name. There is no need to do that. you can actually publish your blogger blog to your own domain name. you will find the required details if you do a search here for "custom domain"
Aneesh:
Thnx for this post.
Regards
Vicky
Thank,
this awesome,
but, i wanna to ask, How to find the best size for "Width of the Like Box " on my template??
Great work. Thanks a lot. We have implemented in here.
I cannot for the life of me get it to work. Please Help!
i think any less code there on
.fb_like_box...
and no code CSS .fb_like_top a there...
i think so...
@Beben- i didn't understand what you meant. The style rules for .fb_like_top a will appear only if you fill in the Facebook Fan Page field.
Couldn't get it to work for me :/
Hi..Thanks for all those useful tricks. But none of these are working on my blog. Is it something my blogger template blocking? Please help me out.
I want to incorporate many plugins to my new blog. Thanks in advance.
Hi aneesh.. I tried it too but its getting error like this..
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The reference to entity "q" must end with the ';' delimiter.
can u please check this?
Cool. Really nice one for the blogger blog with a face book community.
Thanks
Sjay
searched for the data post body and nothing is found. tried diffenet templates etc. anyone else have this problem?
Hi
somebody help me please..
I cannot get the design.
please...tell me the answers
Regards
Thanx Alot
it didnt work for me
thanks...
thnks bro...
its not working with me. Ive followed the whole step, and saved my template but nothing happen :(
@for those this awesome plugin not working - if your blogger template is using the post summary script which summarizes anything present inside that div with id '"summary" + data:post.id' , you have to move the second code out of that div.
It worked for me!!
Wow! This is something I've been looking for. Thanks for the tip!
good....
I added the code but it didn't appear in my blog. Why?
It doesn't work for me.. section not in my code. plz help
I am not familiar with HTML, so this is not for me (makes me sad ).
How about introducing a Blogger Sidebar Panel, this will be very useful to all Bloggers. At the moment I am badly in need of one. There are panels on "Widgetbox" only to be used for their widgets.
in post there is no code for a link on this ... maybe like it
@Beben - the post has got a code generator. When you type in a facebook url into the generator, that CSS will be added to the code in the post.If the facebook url field is empty, then that code wont be present in the code.
Thank`s for your trick and tips coding...
My blogger could not find so i could not finish the installation :( .. nice idea though
@aneesh I've tried using the comments above to troubleshoot my own problems, please tell me what to do! I'll leave it in the code as it's not messing anything up, thank you in advance!!
Hi I hope you can help me.
I made all the steps but nothing happened.
@EUFISICA - you have modified the CSS part. You changed
.fb_like_box {
to
#facebook fanpage and likes
.fb_like_box {
and hence the prob :)
If you were trying to add comments to the CSS
Hi @Aneesh
I removed that part and nothing happened. :(
@EUFISICA - i still see it there on your Blog Template. It wont work unless you remove it.
Sorry @Aneesh but I still don't see it.
In the edit template I selected Expand Widgets Templates and I used the CTRL+f to find it and doesn't found anything.
I copy the code again and I pasted just like the post explains and nothing. Can you send me an email and shall me where is the mistake?
It's working @Aneesh, sorry by the inconvenience and thanks for the help :)
Not working here...
Did all the steps but nothing, what's wrong?
Oh, sorry, forget about it! xD I got it to work :)
Thanks for the code ^^
-GX-
Nice..
Perfect plugin for my site
I just installed it on my blog, and it worked! Thank you.
Yeah its true, facebook somewhat looking like blogger.
Avinash Kumpati said...
"@for those this awesome plugin not working - if your blogger template is using the post summary script which summarizes anything present inside that div with id '"summary" + data:post.id' , you have to move the second code out of that div.
It worked for me!!"
Yes, mine is using the summary tag. So I'm at a loss as to where to put the second code. Any help you can offer would be great!
Wait, got it!
It worked when I put the second code AFTER the last "div/>, following "data:post.body/"
My challenge was that my template had 3 data:post.body tags one right after the other. So this was reasonably confusing.
Thanks for the tips, it worked. ;)
I cant seem to find the tags in my html.
Has it got anything to do with the fact that I changed my template to a third party template.
And if it is can someone please send me the tags where i should place it thanks.
Thanks for Tut ! I like it!
How do I remove the Become a Fan icon?
Aneesh I can't find the second part any suggestions???
Hi Aneesh,
I am having some problem with this facebook page. Please help as I can see that Become a fan link is not showing the image and it is shown on the left hand side. The link to one of my blog post is Here. Please check it out and give quick responses.
Hi I run the website, and I use the post summary script, and cant seem to get this to work, could you please help? Also if possible could you help me sort out why my static pages say read more all the time I have tried every fix and none work. Cheers
thank you! :)
What is the Source that has the logo of this blog?
Thanks.
thnks for this info..it's great
its working in my blog .... really its great one for all .
thank you so much
Looked like a great idea! I followed the directions perfectly, inserted the code in exactly the right place, and it just would not show up at all. I tried several times, and it just simply would not work. Not sure whats wrong, but no dice for my blog on blogger. Any ideas?
ok...
hello,
the like box is to big for my blog template..what should i do if wanna resize that box to the smaller one? hope you can help me..
it doesnt work...
It works great on every post but one where the included photo seems to have split it.
Any ideas on how to make it appear below the photo?
There is no such code on my 'edit Template HTML':
Why? and which part on the 'edit template HTML' should i find them?
Thank you.
I don't find the code in my html. Where should I be entering the 2nd part of this code in that case?
Done first step but I can't find the please help me...
truly great piece of writing. the information provided in the article was of great use.
keep on doing the good job
em,,i have a problem esspecially when to put the html coding to template designer..anyone can help me??
Hi,
I've been trying for some time now and just can't seem to get it on my blog. Can you please help me? I don't understand coding and I've tried to read about it and research; however, nothing is helping. It doesn't show on my page. I don't know what 'moving it out of the div' means and I don't know how to do that. Can you please tell me how I can add this gadget.
Thanks in advance
urgh,,it doesnt work on me! can somebody help??
I cant find the second part i.e : "" on my template.
Please help me out.
okay i found it... sorry!! :/
hi there..
can you help? I posted above and below and still dont see the widget? Do i post directly above these codes you suggest or ABOVE and BELOW the code itself.. does this make sense?
B
awesome!!!!!!!!!!!!!!!!!!!!!!!!11
Thanks for the tutorial. Working great dude..=)
I cant use it on my blog.
I did it according to the steps but nothing came out on my blog.
help pls.. =)
Mine is a private blog. tell me any catchy spots i people might mistaken it. Ur help is very appriciated. =D
thanks for sharing
hi guys! I've noticed that the like box appears if you don't include the first and last line of the second code that you have to paste- the bit highlighted in green. However the like box that does come up is the original one, not the one showing above. Hope this helps! x
I got the first part right, but it seems that the code isn't in my template. I used crtl-F to find it but i don't think it's there. What do i do?
I just have it on my blog. It's really cool. All the previous likes from my links that I posted in Facebook before were also accumulated. Really, really great. Thank you Facebook.
I own the domain name
how do i make it so that my bloggersite
Awesome plugin. It worked after a little fiddling on my part. IE remove the code in green in the second part of the code. Duh!
It shows up at the bottom of my posts can it show at the top? here is my page
Thanks for this awesome tip.
Thanks so much for posting this. i know you don't do this to help non-HTML people but..... HELP! I don't have in my blog. I looked at another blog that had it working & I put it kind of where they did but it isn't working. Anyway you can help?
Thanks!
i try this code,but didnt have anything
On my blog this widget dont work, there is some mistake in the html code, but I tried this on my other blog and work, now I not understand why is this
At last I also make use of this template hack. Thanks for this wonderful presentation to Blogger world.
Hello, I am unable to find this on my blog in Edit Template , Please Help me.
Hi there, I have tried on my blog under blogger, but it seems that it is not revealing itself out though. I am using the template from blogger itself but wonders if anything is wrong with their coding which cause this to happen ??
Hi Aneesh,
I followed the direction exactly the way you have posted. I save the the template but I don't see the box on my blog. I used 540 for the width of the like box, should I have used different. If this is the reason, how do I change it. Please help.
Thanks. Surekha
i am lovin it….!!!
its is so nice sharing……
gr8 wrk !!!
Sorry to bother you but I cannot get this to appear... I know I must be doing something wrong... any suggestions.
thank you.
Hi Aneesh,
Please disregard the comment posted by me above. When I logged on to my blog today, I saw the facebook like box under each post. IT WORKED !! Thank you for the step by step instructions. Surekha.
To remove it, I did what Avinash Kumpati said, and it worked.
Perfect!! Thanks a lot. I have implemented it on my site! Great!!
Thank u so much....
I used it on my blog
there is nothing...
thanks so much this good great idea for my blog :)
Thank you...
It didnt work on my blog.
please help me.. i want to implement this on my blog.
I loved this idea.
I followed the exact steps.
thanx so much this good stuff
keep rolling dude..
err ?
Totally amazing, works like a charm. Thank you SO much for this!
your posts really works fine without any problem. simple and efficient. I was looking for it and got my 1st stop here and work done on my blog Thanks for sharing !! *KEEP ROCKING*
It did not work.
:(
i have huge problems with widgets and stuff like that on my blog.
any help?
For my blog its don't appear :( ..
I just follow the step as above...
niceeeee, will add it to my blogs for shore!
This Is Not Working For Me Please Help Me
When I search in my html CODE IT DOSENT FOUND HELP ME
can we change the code t show our like fans avatars?
Razaullah did you check the box Expand Widget Templates first? It won't find it if you don't.
Thank you so much!! It worked great for me
didn't worked for me... :(
Thanx For Such an awesum sharing.. :)
I am having a problem finding the part in my template. I have looked VERY carefully 5x. Can you help me pin point where it might be? Maybe I'm just missing it. Can't wait to get it to work....Thank you in advance!
@Natalee - well use Ctrl + F to find it out. Search for data:post.body Make sure that you have checked the "Expand Widget Templates" option.
Awesome!!! This works for me, but having a minor issue.
How do I put an extra space between the post & right before the Like box? They are a bit too close together, and on 1 post the box is showing up behind my post photo.
Aneesh: Please disregard my previous message. I think I've figured it out. Thank you so much for helping me make my blog better!!!
Ok...I thought I figured it out, but I haven't got it. Please help. Again, I'm trying to add an extra space between my post and the FB like button.
I'd greatly appreciate your response. Thank you in advance.
copy both ?
Is it possible to use some code in old tem in blogspot/blogger. I am still using old one and it suites me fine.
Dear shibzzi,
It works. : ))
Your suggestione helped me.
Thank you.
I would like to change Like & Share this... and Become a Fan texts into Hungarian.
Where can I make these?
Thank you.
Thanks for this... I'm now using it on my blog. Loved it!
thanks man@! :) now working :)
Not really seeing the part for the second to last step, super new at this and probably asking the dumbest question ever, but scoured the HTML and didn't see it after searching even things like body: under find.
Thoughts?
I can't get this to work on mine... any suggestions??
Gee, hope this confession helps others - was looking for it on the main home page (all the posts together, but it only appears on each Post's separate post page - can't believe I struggled to fix what wasn't broken for a hour - hope this helps someone else... It was working all along: Looks great, thanks!
I have no Idea what any of you <><*&^%$$%&*^ are talking about, I'm very old and clueless, I go to the like box page,click on get code,your like box plugin code: - appears w/2 boxes with letters in bold at thew top of each box, I click on get code and nothing^&&*)()&&^%&*$%%$ happens?
hello i need help cos i couldnt find
Kindly advise me ...stuck
Dude, you have the patience of a saint running a site like this. Dunno how you do it. Keep up the good work.
I cannot find the portion in the blogger template...waaaaaaa... HELP! I have searched for it but cannot locate it.. I can do the top instruction but this 2nd one has me confused... how can I not have that portion like everyone else...is there another phrase I can find to post that 2nd portion?
@Missy - i guess you might have forgotten to check the "Expand Widget Templates" check box. Once you have done that, you can do a Ctrl + F to find data:post.body
Thanks for the Post :)
Hi Aneesh,
I have installed this widget on my blog Celebrities Juice, i am not sure why widget blue border is missing.
First thing thanks, althought i did exaclty what the instructions said nothing appears on my blog any idea?
here's the URL
thanks
@Wishmaster - you added it twice, and is appearing twice. :) you will see this only on your post pages.
hi aneesh..thanks for your effort for making this out but it seems like the box is 10% transparent (no borders appeared on blue side) appeared on my blog..
do u have any idea to fix this out?
thanks a bunch!
How i can translate the like box in spanish for mi blog
Hy..i use this box on my blog..under post..and i resize it for my needs and width of post page...but what i cant figure..when i foe example click on like and it shares on facebook it use some banners images from my sidebar .It it possible to add some code or similar so i can control which image will be shared on facebook amoung my post ?? thx
I would like to know if there is a way to control what image is chosen when someone shares my blog on facebook, blog, web 2.0, etc.
It is currently pulling an image from my sidebar (blog directories) - I DON'T want this image to represent my blog.
Thanks in advance for any suggestions.
Didn't worked foe me.
Did exactly what you wrote :(
help :(
i cant find the code : "]]>" and ""
this is my blog --->
help please :(
It didn't work for me too. I followed the instructions.. But still nothing happened.. :(
here's my blog -->
i pasted the codes asfer filling out information but no fanbx appears. even the blogger accepts the code without any error. was wondering if any tag is missing in the first portion where fanbox holder is defined
Hi, I can see that you're really engaged and helpful so thank you in advance... I followed your steps (clicked the expand widget template box, Cntrl+F'ed for the two phrases and added in the code according to your instructions-- on top of the first and underneath the second-- but nothing appears on my blog, it still looks the same. I've since removed the code bc I didn't want it to mess anything else up...
any suggestions?
Thanks so much!
@Mystery M - the like box will appear only on post pages and not your blog's home page. you might have missed that. If you delete those 2 green lines of code, then you will see it everywhere, but i think its better to restrict it to the post pages.
Hi there. I added the big "Like" box at the bottom of my posts, as well as the small Twitter and FB one at the top. I then noticed my Facebook widget in the sidebar no longer loads. So, I removed all sharing buttons and it still seems to not work. Can you confirm any of this?
Thank you! You were right!
I just modified this for WordPress, giving you credit for your wonderful creation, and sending people back here to use your tutorial...
I thought anyone who liked this box, but was using WP might like to know, they can use it too!
You sure made this code to be incomplete to harvest traffic didn't you? Cool strategy but makes people head spinning
You did not include this on css:
@psp iso - lol incomplete code can harvest traffic?
btw, the css that you mentioned is needed only if you want to add a FB fan page/profile link to the like box, and its useless otherwise.
If you type the facebook fan page/profile link into the second text box and try to copy the code, the code will get updated with that link css.if you remove the facebook link from that text box, the link CSS will be gone. it was actually a method to optimize , and not something to bug the readers.
Great code, great work! Thanks very much!!!
But is there a way to get to box below each post on the main page? My posts are rarely clicked on individually... they're just read from the main page
Thanks for your help!
@Jozef - remove the 2 green lines of code, and you will get what you need.
thanks!!! ^^
hi aneesh..thanks for your effort for making this out but it seems like the box is 10% transparent (no borders appeared on blue side) appeared on my blog..
do u have any idea to fix this out?
thanks a bunch!
thanks for share ... but on my blog in other pages when i click like ... its appear but has -error on the end of lines ... can you help me fixed it ?
hello aneesh.. i have some prob! my question is same with ✖kapan™✖, no borders appeared on blue side.. any idea sir?
u can looak at my blog >>
thanks!!
@✖kapan™✖ - you have added invalid comments into the CSS. the format of adding comments in CSS is
/* comment */
and not
<!-- comment -->
@Haz Issa - in your css, there are some invalid lines before
.fb_like_box {
and hence the error.
how can i fix it sir?
@Haz Issac - remove those invalid lines
you ROCK!!!
yeahhh!! its working!! tq very much for ur helping!
Worked like magic; thanks!
Did't get it to work first but then read a little more carefully and found out I had to remove the colored lines. Now it works like a charm! Thank you! Much appreciated! If you have the time, please drop by my blog:
a million thanks man!
How do i align the Facebook Like Box at the center of my blog pages?
it i not working in my blog
it is not working on my blog. i have used template. i followed all the steps, but i can't see any box on my blog. :( plz help me...
Thank you so much for taking the time to make this widget! It looks great on my blog! :-)
love it! Thanks so much!
aneesh : how to add send button like urs to this facebook like box? can u give me the code?
hey aneesh. how to add the send button just like in your like box? please post a tutorial..
can i use this. if i already use other like button
love this so much. Thank you for posting.
hey i can find this in my blog
plz help
Can't find :(
a very big thanks to u.......
it is working very good.......
but i have a problem that this like box only showing in post page not in home page.........
and that like box showing upon the post not under the post........
Thanks lot for the info,
Can i have a social pluggin pack to show all popular like and +1 boxes together?
Thanks a lot. for this post. but i have problem with it. Blue border is not available in my bos. i found in comments that @Amenda have the same problem. and you also answer her but i cant found that answer helpful for me. please help me if you can here is my blog address.
Blogger Plugins: How if i want to change "become a fan" if people click it will open new tab window. Now if people click that will not open new tab. can u help me ? Thanks
nothin happend!!
gorgeous
I'm baffled. I have the codes in but it's not working. Any help would be great!
you're awesome ;)
I see the like box but not the fan background box.
What have I done wrong
@Trish - you deleted a closing brace by mistake.
Edit your template, and add a
}
above
.fb_like_box {
It worked but it doesn't show on news feed. Any idea why?
Thanks