How to add retweet button to Blogger ?
Twitter is getting more and more famous and so is retweet Most of you might be knowing of both of this.Still i will give a brief into on both :PTwitter - Twitter is a free social networking site that enables users to send short notices of 140 characters. :P
Retweet - This one enables to repost some interesting tweets on twitter.The retweet button can act more like a tweet counter
Adding a retweet button will show a neat count of how many times,your post has been tweeted about,and will also allow your readers to retweet it
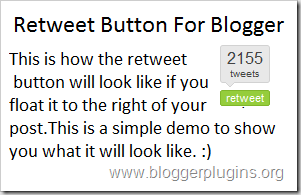
Retweet Button Style 1

Code for retweet button style 1
<div style="float:right;padding:4px;"> <script type="text/javascript"> tweetmeme_url = '<data:post.canonicalUrl/>'; tweetmeme_source = 'your_twitter_user_name'; </script> <script type="text/javascript" src="..."></script> </div>
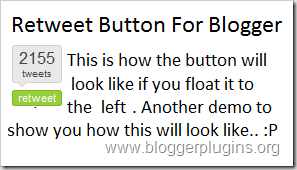
Retweet Button Style 2

Code for retweet button style 2
<div style="float:left;padding:4px;"> <script type="text/javascript"> tweetmeme_url = '<data:post.canonicalUrl/>'; tweetmeme_source = 'your_twitter_user_name'; </script> <script type="text/javascript" src="..."></script> </div>
Retweet button Compact Style 1

Code for compact button style 1
<div style="float:left;padding:4px;"> <script type="text/javascript"> tweetmeme_style = 'compact'; tweetmeme_url = '<data:post.canonicalUrl/>'; tweetmeme_source = 'your_twitter_user_name'; </script> <script type="text/javascript" src="..."></script> </div>
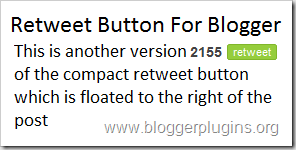
Retweet Button Compact Style 2

Code for compact button style 2
<div style="float:right;padding:4px;"> <script type="text/javascript"> tweetmeme_style = 'compact'; tweetmeme_url = '<data:post.canonicalUrl/>'; tweetmeme_source = 'your_twitter_user_name'; </script> <script type="text/javascript" src="..."></script> </div>
How to install the Retweet Button on your blog?
1.Select any of these four retweet button styles,and copy the corresponding code into a text file.2.Now in this code replace your_twitter_username with your actual twitter username
3.Now we have got the final retweet code.Now login to your blogger dashboard and navigate to Layout > Edit Html and expand the widget templates
4.Find this piece of code
If you were unable to find this code in your template,then look for the first occurance of
<data:post.body/>
5.Save the template.
Now you should have a retweet button near each of your blog posts.
Retweet Button for Blogger classic Templates
This is not for the blogger XML templates that we normally use.If you are using a blogger classic template,these four code styles can't be directly used in your template.You will have to modify any of these four code styles for it to work on the classic template.In any of these four code styles change <data:post.canonicalUrl/> to <$BlogItemPermalinkUrl$>Now you have got the code for the classic template!
Where to place the code for classic blogger template?
Place the code just above <$BlogItemBody$> and save the template.Now you should have the retweet buttons on your classic blog.If you liked this post, why not help me by retweeting it.. :)
Additional Note: How to check the retweet count of any url?
To check the retweet count of any url,just go to this url in your browser. Make sure to replace with the url whose retweet count you would like to know.
i think your code placement is wrong it must be placed with <div class='post-header-line-1'/> ti see it above :)
@Anonymous,
<data:post.body/> is the actual post content.So it will surely work properly if you place this code before that.. :)
and yea if you place it after <div class='post-header-line-1'/> then also it would work.. :)
the latter may be in some modified form in some templates.That is why i opted to tell about the other one.. :)
Now i have included both according to your suggestion! :)
thanks for the heads up!
I had to click "Expand Widget Templates" to find the proper spot to paste the code. Once I figured that out, it worked very nicely. Thanks!
Thanks for the easy tutorial. Keep going.
@ham1299
i forgot to mention it..now updated the post :)
thanks..
This was super easy. Thanks.
one of my students, told me, that my blog has a wrong message at the end of the home page paper ,I could not accept that, because it seems to me very will on my computer,today ,I went to him and told him to show it to me, I found it , it told the user, that this page can not be displayed, although it displayed it actually, where is the error ?
@Rev.Joseph Maher
i don't see any error on your blog..
BTW i think that you added my recent posts gadget.If you want to display your recent posts in that gadget ,then you should give your url in the gadget options instead of mine.
I am still using blogger classic.Could you please explain how to add retweet button for classic blogger?
@ajay
i have updated the post with the code for classic template also! :)
love it .you are genius you bring us the most usful tips and you make it very east to do.
thank you
Please help. The retweet button puts the name of my blog in twitter instead of the title of the post. Hope this makes sense.
Please, could you tell us the trick for having de comment form above de comments in blogger?
I´ll be really happy if you could help me whith the trick!
have a nice day.
For the marginally Blogger html literate among us, the key to this is to check "expand widgets" in the html view.
Thanks for your help. I made it work.
aaaaaaa
how do you make money
how do you make boxes
This is the right place, but where I put the code
@money maker
i liked the way you asked it..:)
I'm kinda new but love this. My question is this seems to retweet the Blog post address but the text displayed is just the name of the blog. I would like it to be the title of the post. which line affects this.
Thanks
Is there a way to make images align to the top of the post, and not below the retweet.
THANK YOU!!!
This is great...but I of course have to make it complicated.
I created an extra "About Me" page that can be clicked on using the blog editor so its considered a post, is there anyway I can get the "Tweet This" icon to disappear on JUST that post?
Thanks, LOVE all the great stuff you have here!
@JessicaCRB ,
yea you can surely hide or display something on particular pages.. you will get a better idea by checking out Selective Display on Some pages
I would like to get the HTML language for a blogroll. Thanks
@Valerie ,
just use a linklist gadget.if you want the html code, then contact me at the Forums
thanks Aneesh !
Love this! Thanks for the easy instructions!
Worked GREAT! thanks
check out the product
Thanks you made my work easy!!
its really looking cool at my blog along with each post have a look
I refer to this useful tutorial in my post about limiting the button to single pages only. Take a look:
Thanks for the many options you provided! I have a 'retweet this post' mixed in with other social icons at the end of each article. Until now I suspected it was not used much. Now with the counter on each post, I was surprised a few articles were tweeted! (still very small numbers... lol).
Is there any place to put the retweet in the HTML that would place it above the post title so it doesn't realign the post? Thanks!
thnx a lot..
the tutorial also easy..
keep it up
Thanks you made my work easy!!
AWESOMENESS! thanks sooo very much =)
If used from the home page, this retweets only the blog address. But if used from the single post page, it retweets the post correctly. Is there any code that will allow my readers to retweet a particular post from the home page?
very nice posting,
Please post more like this
Thanks for the great instructions for the classic blogger template! Worked good ... I ended up putting it at the end of the title, since the text did not wrap around the button.
Thanks again!
How to make retweet button below my fshare button??
See my blog.Hope this problem will solve in a short time
thank you for this info..:)
i already made it..:)
Thanks for this, I'm a total blogging novice and it worked straight away, GREAT!
Awesome! It works!
Thank you for the easy and EFFECTIVE tutorial, thumbs up! @victordelrosal
I have used both this tutorial as well as your facebook share count tutorial (they are the best I have found, thanks!) and I have a couple problems- my tweet button defaults on every post with 1 tweet even though no one has tweeted it. I don't think it is showing the right number if people try to use the button. Also, the layout of the two buttons are not in line with my text, instead they are above the text leaving a large empty space. I can't figure either of these problems out. Any ideas? Here is my website I would put the code but the comment box is trying to apply the html hehe.
It also appears that the numbers on my facebook count aren't showing up at all! Please help! Thanks :)
@Aimée,
the tweet count depends on the tweetmeme api which scans the tweets and determines the count. The FB share buttons will display the counts only when the post gets share more than a couple of time. (they dont show small counts like 1 and 2).
Thanks! It worked great!
Great and Easy tutorial. Can you tell me how to change the post link
Thanks!!
works great, thanks so much.
You've had a million people say thanks and I'm going to, too. I'm such a novice and this was so easy! Many, many thanks.
Cheers, Lorin
Ton's have already said thanks. I'm going to, too. Will bookmark in case anyone every asks.
I'm such a novice and this was easy!
Cheers,
Lorin
I had the same question about it saying that I tweeted, but I'm wondering if it is because I automatically have it set up to twitter a new post??? Will keep an eye out to see if this is the case.
Thanks so much for the easy instructions.
Thanks so much, this was simple even for me!
Good widget, have been looking for it ;)
COOL MAN THANK YOU
Thank you soooo much.
Tried to get it from another site and didn´t work. This one did! thanks
i managed to changed it to fit my classic template but what does this mean? <$BlogItemPermalinkUrl$>
coz it seems to be my blog's url instead of my blog entry's title.
can i changed to be able to tweet every blog entry instead?
if yes, what's the code for the classic template?
Hi, thanks a ton for this tutorial. I see that the RT goes to @tweetmeme instead of my username. can we fix this?
@Nags - nice to see that you fixed it. .you have to add tweetmeme_source = 'your_twitter_user_name'; as you have done now in your blog :)
Mine shows the same count number for every post. Annoying!! Is there away to correct that...or have no counter at all?
thanks for sharing, really like it :)
My is still showing the same number of tweets for every post. How do I fix that?
Thank you!! So helpful and simple!
This is great, thanks so much for this I have just added both facebook & tweet button.
Just wanted to ask is there any way of having the two buttons underneath each other rather than side by side?
Thanks again.
Thanks I found the information useful.
Wow! this is so helpful, I use to wonder always how do people do this. thanks a lot buddy
I'll jump in on the bandwagon and say thank you so much for this and the Facebook tutorial.
However (you know there had to be one) both the Tweetme and FB share buttons only display my homepage address and not the actual post. In fact, it's picking up the meta data description for my site when it's shared. How do you go about setting it up so that when a person shares a post, the title of that post appears on their FB or Twitter page?
I see there are several questions regarding this same issue, but they have gone unanswered. Anyone have a solution?
Worked like a charm! Thanks a bunch.
Nice tips. I'll install your code into my blog. Thanks.
got it! thanks
Thanks for your tutorial.It works perfectly for my blog :D
Nice This sites details actually works great
Thanks
thanks it working like a cherry
thank for share,i found it
I've tried to put your code in my blog. When I check preview its great but as soon as I click save template the code vanishes! Any idea why this might be?
Thanks! Works great!
Hi,i tried it and the tweet option is not working for me,only the tweet counter details that is above the tweet option is working,what to do??Please give a solution
HI thanks so much for all the information you've made available. Would it be possible to choose a different design for the twitter button? what if I wanted it to look different, how can I replace the current design of the button with one that I designed. Would appreciate your help.
Thanks!! After expanding the widget, it worked!!
:)
~Zabrinah
Thanks alot Aneesh :)
so so so useful. Thank YOU!
thank you from blogchives! I greatly appreciate your expertise.
I followed all directions, and although the retweet box appears next to all my posts, it does not allow me to click it!
Can you help?
thank you, thank you! finally a tutorial that worked on my blog :-)
HI ..i would like to use both the FB like button n the retweet icon...both floated to the right...would that create any conflict between them....
thanks a lot.....u make using blogger widgets a walk in the park....
Thanks a bunch! I was having issues with my RT button until I saw this post! :)
@Mina - you can use the official twitter button instead of the tweetmemem button Refer twitter-share-buttons-for-blogger-tweet.html
Hi, the retweet button shows up fine, but when I tried to test it to see if it works it won't let me click on it ... anyone know why?
Thank you very much for these code snippets. I recently launched a custom domained blog on blogger on Smartphone in India. I have used your code with good effect and the button is visible now. I am pretty happy as I was badly looking for Tweeter buttons in internet. However, thank you very much for your effort.I have seen many interesting widgets in your blog and may use another couple of widgets for sure.
Thank you Very much, This is very Help me to promote my site.